
- NT:Webクリエイター
-

サイト読み込み速度の重要性と改善策について、説明します!
こんにちは、イデアックスの「N」です。
webサイトやブログを運営していると、サイトの読み込み速度を気にしているかと思います。
読み込み速度を客観的に測ってみたり、速度を高めるための施策を行っている方も多いでしょう。
今回はサイトの読み込み速度の重要性と高め方についてみなさんに紹介したいと思います。
サイト読み込み速度の重要性
そもそもみなさんはなぜwebサイトの読み込み速度を重要視しているのでしょうか?
それは読者の離反やSEO評価の低下に直結してしまうからです。
何か調べごとをしている時、クリックしたサイトが中々表示されないとすぐに他のサイトに移ってしまいますよね?
読み込み速度が早ければ読者を離反させることはありません。
さらに、サイトの読み込み速度はSEO評価に直結します。
サイトの読み込み速度が早いサイトほど、検索順位が上位になりやすいのです。
そのためサイト運営者は読み込み速度を重要視して、日々対策を施しているのです。
読み込み速度の測り方
webサイトの読み込み速度はPageSpeed Insightsから測ることができます。
PageSpeed Insightsページを開いたらサイトのURLを貼り付けて「分析」を押すだけです。
操作方法は非常に簡単で、無料で使用することができます。
分析結果は1~100で評価されて、数値が高い方がサイト読み込み速度も高いということになります。
また、スマホとパソコンそれぞれでの読み込み速度を評価してくれます。
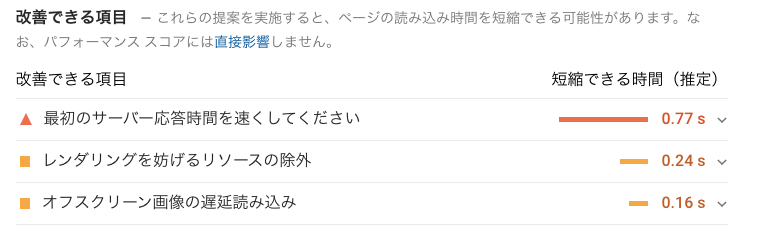
さらにPageSpeed Insightsは読み込み速度を高めるだけでなく、改善策も教えてくれます。
下記のように、サイトのどこに課題があるかわかりやすく教えてくれます。

あとはこれらの文章をコピーして検索し具体的な解決策を調べれば、より速度を高めることができます。
読み込み速度を高める方法
サイトの読み込み速度を高める簡単な方法をいくつか紹介します。
使用していないコードを削除する
コーディングをしていると、クラス名の変更やcssの変更が発生します。
しかし不要になったコードを削除するのを後回しにして、使用していないコードが増えてしまうなんてことが多々あります。
不要なコードはサイトの読み込み速度の低下に結びつきます。そのため不要なコードは削除しましょう。
また使用するかもしれないと思い不要なコードをすぐに削除できない場合は、せめてわかりやすいように記述しておきましょう。
HTML CSSのメモ記述を用いて、わかりやすく管理しておくことで、不要なコードをすぐに見つけることができます。
画像を減らす・使用している画像の容量を減らす
画像は読み込み速度を低下する大きな要因となります。もし画像を無駄に多く使用している場合は、必要な画像以外削除しましょう。
また、現在使用している画像に関しても、容量を減らしましょう。
画像の容量の減らし方は、iLoveIMGを使用します。
こちらのツールも無料で使用することができるので、webサイトに使用する画像はこちらで圧縮してからサイトに上げましょう。
最後に
以上がサイトの読み込み速度の重要性・測り方・速度を高めるための方法の紹介でした。
サイトの読み込み速度は、サイト評価に対して非常に重要な項目となります。
読み込み速度が遅い場合は、対処してみてください。







