
- NT:Webクリエイター
-

YouTube動画をミュートにしてサイトに埋め込む方法を紹介します!
こんにちは、イデアックスの「N」です。
webサイトの中にYouTubeの動画を埋め込む機会があると思います。その際ミュートに設定したいと思うことがありますよね。
サイトに載せるYouTube動画の音量は、サイト訪問者に依存します。しかし、APIを用いればYouTube動画をミュートに設定することが可能です。
今回はサイトに載せるYouTube動画の音量をデフォルトでミュートに設定する方法を紹介します。
・YouTube動画をwebサイトに埋め込む方法
・webサイトに埋め込むYouTube動画をミュートにする方法
YouTube動画をwebサイトに埋め込む方法
まずはwebサイトにYouTube動画を埋め込む方法を紹介します。既に知っている方はこの段落を飛ばしてください。
YouTube動画をwebサイトに埋め込む方法は非常に簡単です。流れは下記の通りです。
YouTube動画をwebサイトに埋め込む方法の流れ
1.YouTube動画のHTMLコードを取得する
2.HTMLコードを貼り付ける
YouTube動画のHTMLコードを取得する方法
サイトに載せたいYouTube動画のHTMLコードを取得する方法を紹介します。
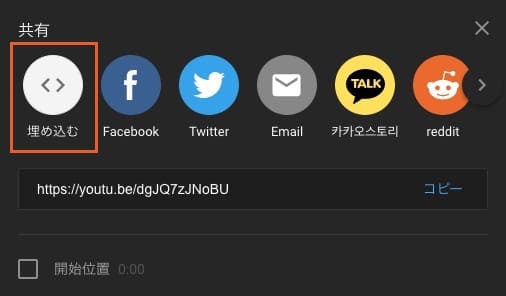
サイトに載せたいYouTube動画を開いてください。そして「共有」をクリックしてください。

そして1番左に表示される「埋め込む」をクリックしてください。

埋め込みをクリックしたら、HTMLコードが表示されますので、このコードをコピーしてください。
HTMLコードを貼り付ける
コピーしたHTMLコードを貼り付けます。
コードは、動画を貼り付けたい場所に貼り付けてください。コードを貼り付けたら保存してください。
これでwebサイトにYouTube動画を貼り付けることが出来ました。
ミュートの状態でYouTube動画を埋め込む方法
YouTube動画をミュートの状態でサイトに埋め込むには、APIを使用します。
APIとは?
APIとは(Application Programming Interface)のアクロニムで、ソフトウェアの機能を共有することができる機能のことです。
簡単にいうと、他の機能を追加することができるということです。
既存のサイトに他の機能を追加する際、一からコーディングするとものすごく時間がかかる場合があります。
しかし追加する機能が既にAPIとして存在している場合は、一からコードを書く必要がないため、作業時間が大幅に短縮されるのです。
APIには多くの種類があり、今回使用するのはYouTubeの「IFrame Player API」というものを使用します。
IFrame Player APIを使用してミュートにする
IFrame Player APIを使用するには、下記のコードをjsファイルにコピペしてください。
// YouTubeのiframe apiの読み込み
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// YouTubeの埋め込み
function onYouTubeIframeAPIReady() {
ytPlayer = new YT.Player(
'youtube',
{
videoId: 'xxxxxxxxxxxxxxx', // YouTubeのvideoidを入れる
playerVars: {
loop: 0, // ループしない
controls: 1, // コントローラー表示
autoplay: 0, // 自動再生オフ
rel: 0, // オススメ動画を表示
showinfo: 0, // タイトル表示
modestbranding:0, //yutubeロゴの非表示
},
events: {
'onReady': onPlayerReady
}
}
);
}
function onPlayerReady(event) {
event.target.mute();
}こちらがAPIのjsコードになります。
こちらのコードを編集することで、サイトに埋め込んだYouTube動画の設定を編集することが出来ます。
APIに埋め込みたい動画を指定する
まず、APIと使用するYouTube動画を紐付けます。
jsコードの中に「videoId: ‘xxxxxxxxxxxxxxx’, // YouTubeのvideoidを入れる」というのがあります。
このxxxxxxxxxxxxxの部分に、使用するYouTube動画のvideoidを入力します。
YouTubeのvideoidは、URLに記載されています。埋め込みたいYouTube動画のURLを確認してください。
「https://www.youtube.com/watch?v=〇〇〇〇〇〇〇〇」と記載されていると思います。
この〇〇の部分に記入されているのがvideoidとなります。videoidをコピペしてください。
音量&その他の設定を行う
動画をAPIと紐づけることが出来たら、音量設定を行います。
といっても、ミュートにする設定は既に終わっています。コード最下部の「mute」という部分で設定しております。
そのためサイト上で動画を再生しても、ミュートの状態で再生されます。
再生時はミュートですが、音量の調節は可能です。
その他、自動再生やループ再生なども設定することが出来ます。
「0」だと設定されず、「1」に変更すると設定がされます。お好みの設定をしてみてください。
設定したYouTube動画をwebサイトに埋め込む
音量を含め様々な設定を行なったYouTube動画をwebサイトに埋め込みます。
APIを用いた動画を使用する場合は、先ほど紹介した埋め込み方ではなく違う方法で埋め込みます。
HTMLファイルを使用します。
動画を埋め込みたい場所に下記のコードを記載してください。
<div id="youtube"></div>このコードを記載した場所に、APIで設定されたYouTube動画が映し出されます。
動画サイズや背景色の追加などを行いたい場合は、クラスを作成し上記コードを囲ってください。
最後に
以上がYouTube動画をミュートにした状態でサイトに埋め込む方法の紹介でした。
APIを使用することで、webサイトに様々な機能を追加することが出来ます。是非他のAPIについても調べてみてください。







