
- NT:Webクリエイター
-

【初心者向け】Photoshopで画像を切り抜く方法をデザイナーが紹介!
こんにちは、イデアックスの「N」です。
デザイン制作をしていると、画像を切り抜いて使用することがあります。
Illustratorでも画像の切り抜きを行うことはできますが、しっかり切り抜く場合はPhotoshopを使用します。
今回は、初心者向けのPhotoshopで画像を切り抜く方法を紹介します!
Photoshopで画像を切り抜く方法
早速Photoshopで画像を切り抜く方法を紹介したいと思います。下記の可愛いワンちゃんを切り抜いてみたいと思います。

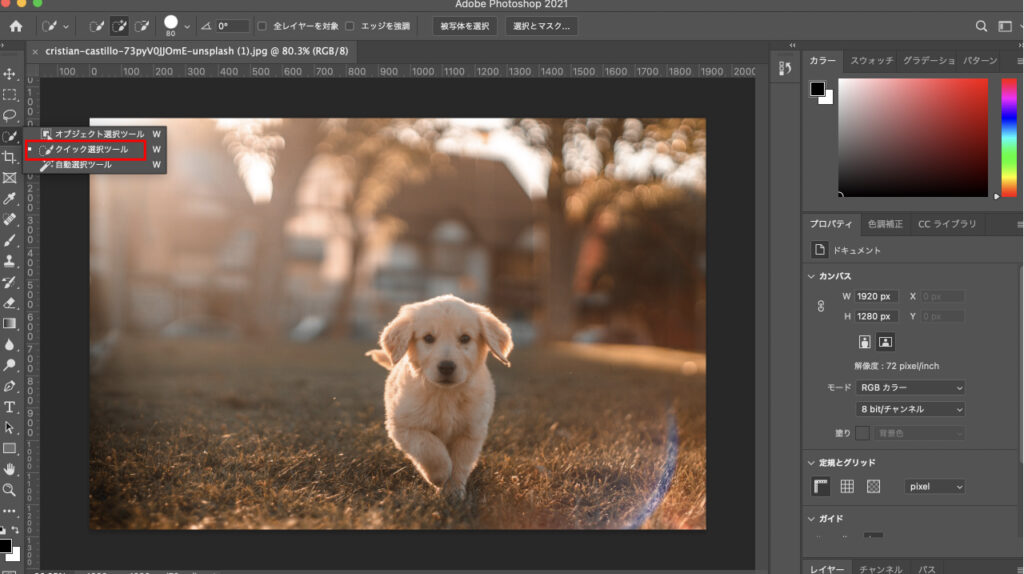
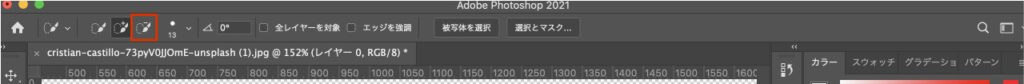
Photoshopで画像を開いたら、ツールバーの「クイック選択ツール」を選択します。

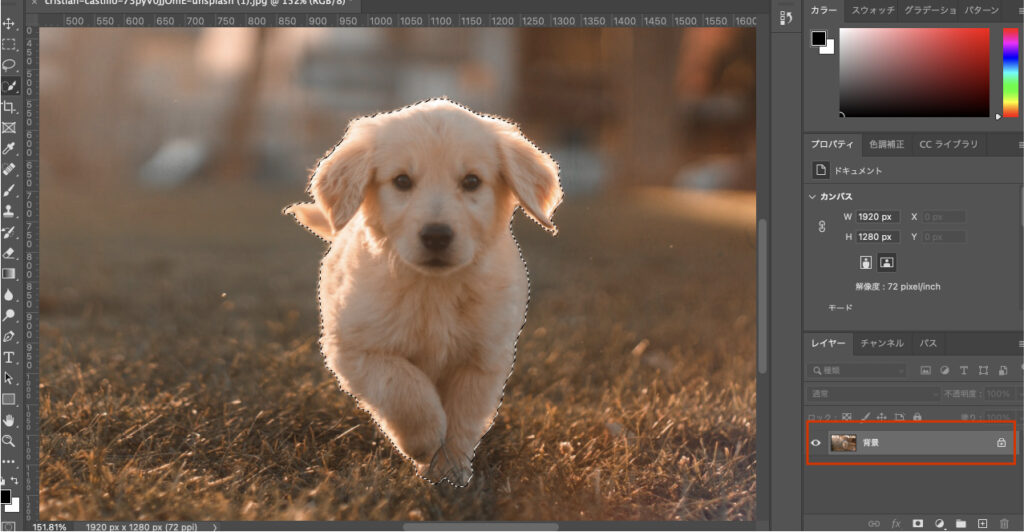
クイック選択ツールを選択した状態で切り抜きたい部分を選択すると、輪郭部分に白黒の線が表示されます。

切り抜きたい部分をこの白黒の線で囲う感じで進めてください。

上手く囲うことができたら実際に切り取ります。
まず「レイヤー」のロックを解除します。「レイヤー」にある鍵マークをクリックするとロックが解除されます。

次に上のメニューバーの「選択範囲」の中の「選択範囲の反転」をクリックします。
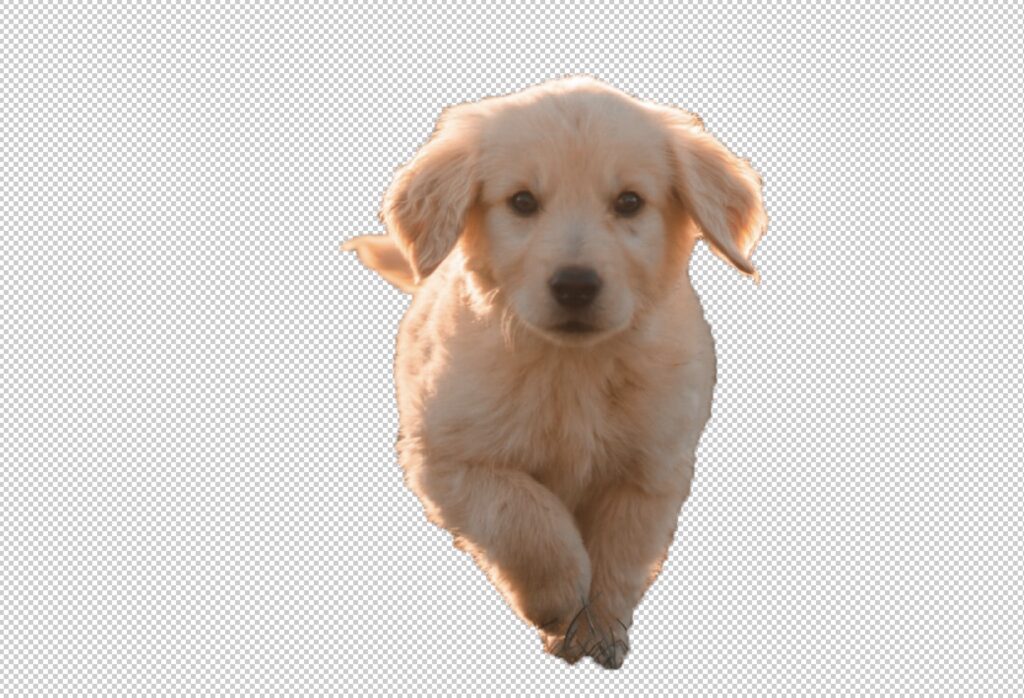
最後にdeleteキーを押すと、下記のように画像が切り取られます。

これで切り取り作業は終了です。
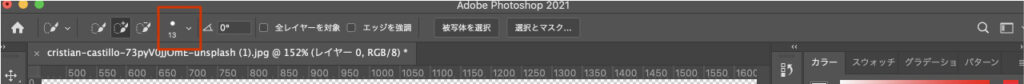
クイック選択ツールで画像を選択する際、輪の大きさを変更することができます。下記画像のように輪の大きさの変更を行うことができる場所があるので、そこで調整することができます。

切り抜き範囲を選択中に選択範囲を超えてしまった場合は、「-」マークのある方を選択すると選択範囲の縮小を行うことができます。

Macユーザーであればoptionキーを押しながらでも範囲の縮小を行うことができます。
最後に
以上がPhotoshopで画像を切り抜く方法の紹介でした。結構簡単にできることがわかったかと思います。
Photoshopは初めての方であれば1週間無料で使用することができます。もし興味のある方はダウンロードしてみてください。







