
- NT:Webクリエイター
-

【ワードプレスサイトの高速化】画像を修正してサイトを軽くしよう!
こんにちは、イデアックスの「N」です。
webサイトの運営をしていると、サイトの読み込み速度を気にしますよね。
サイトの読み込み速度で大きな要因となっているのが画像です。
画像に対して対策を施せば読み込み速度はある程度高まります。
今回は読み込み速度を高めるために行った方が良い画像の修正内容を紹介します。
この記事でわかること
画像を修正してサイトを軽くする方法!
画像の読み込みを遅延させる
サイトに使用する画像の読み込みを遅延させます。
本来webサイトの読み込みは、サイト上部から下部までの文字と画像を全て読み込んでからサイトが表示されます。
しかしwebサイトの読み込み速さに関して言うと、サイト下部の画像の読み込みは遅延させた方が早くなります。
webサイトが表示された段階では、下部の画像はまだ読み込まれる必要がないですからね。
そのため、画像の読み込み速度を遅延させる必要があります。
僕はワードプレスの「cocoon」というテーマを使用しているので、cocoonでの画像読み込み遅延方法を紹介します。
「cocoon設定」の「高速化」を選択します。

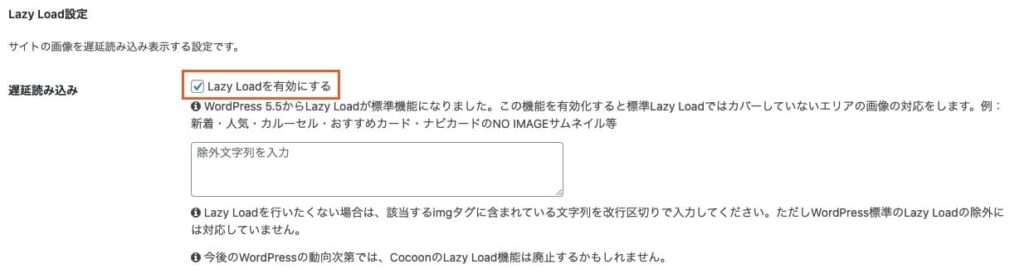
下にスクルールすると「Lazy Load設定」というのがあります。Lazy Loadとは、サイト内の要素が画面上に必要になるまで、読み込まれないようにするための設定です。
これを有効化してください。

ちなみに、サイト高速化内にある「ブラウザキャッシュ」「最小化」それぞれにもチェックを入れておくことをオススメします。
画像を適切なサイズにする
画像サイズが大きければ大きいほどサイトの読み込み速度が遅くなってしまいます。
そのため画像を適切なサイズに変更する必要があります。
当サイトのアイキャッチ画像は横712ピクセル縦400ピクセルのサイズになります。
多くのブログサイトのアイキャッチ画像は上記の数値で問題ありません。そのため大きい画像はサイズを変更することをお勧めします。
画像サイズの変更は、ワードプレス上で行うことが出来ます。
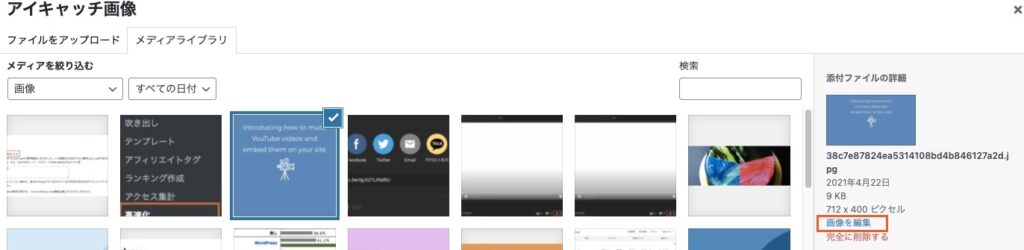
投稿記事の編集画面にて、アイキャッチ画像を選択します。
アイキャッチ画像のメディアライブラリで「画像を編集」をクリックします。

右側に画像サイズの編集画面があるので、それぞれのサイズを入力してください。

アップロード前に圧縮する
画像をアップロードする前にwebツールを使用して圧縮します。
画像圧縮はiloveimg.comツールの使用をオススメします。
「画像の圧縮」を選択し、圧縮したい画像をアップロードしてください。圧縮完了後に画像をダウンロードすることが出来ます。
画像の拡張子をWebPにする
WebPとはGoogleが開発した拡張子で、高画質低容量で有名な拡張子です。
プラグイン「EWWW Image Optimizer」を使用します。まだダウンロードしていない方はこちらのプラグインをダウンロードしてください。
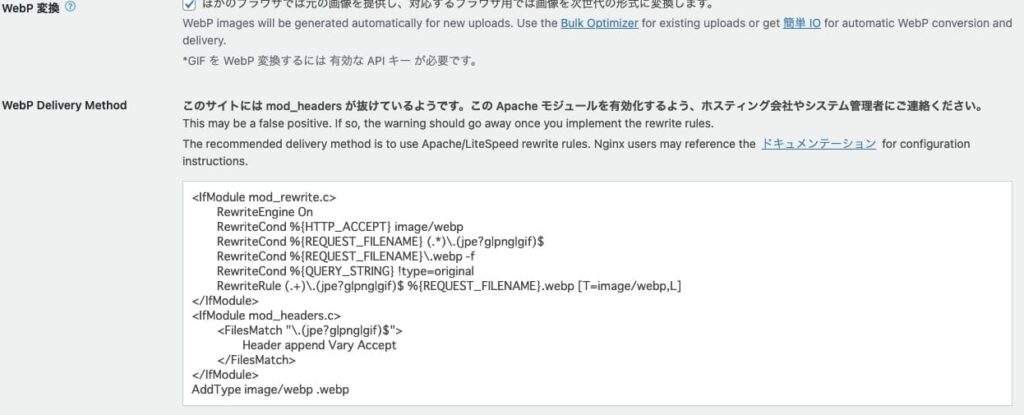
EWWW Image Optimizerの基本に「WebP変換」がありますので、こちらを選択してください。

選択すると、下記のようなコードが現れます。

こちらのコードを「.htaccess」ファイルの上部に記入してください。
.htaccessファイルの編集方法は下記の記事を参考にしてください。
変換が終わると下記のように表示が「WebP」に変わります。

最後に
以上が画像を編集して読み込み速度を高める方法でした。
webのご担当をされている方は是非一度試してみてください。







